Chrome’s developer tools are excellent and a must-use for SEOs. Here’s a quick run-through of the features we most regularly use:
How do I access Chrome developer tools?
Simple press F12 on your keyword or right-click on a page and select ‘inspect element‘ from the contextual menu. The benefit of inspect element is it immediately shows you information about the element on the page your pointer was on.
How do I change my location in Google searches?
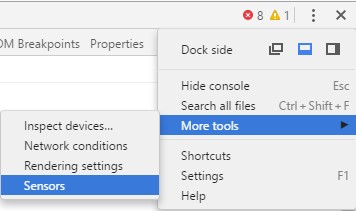
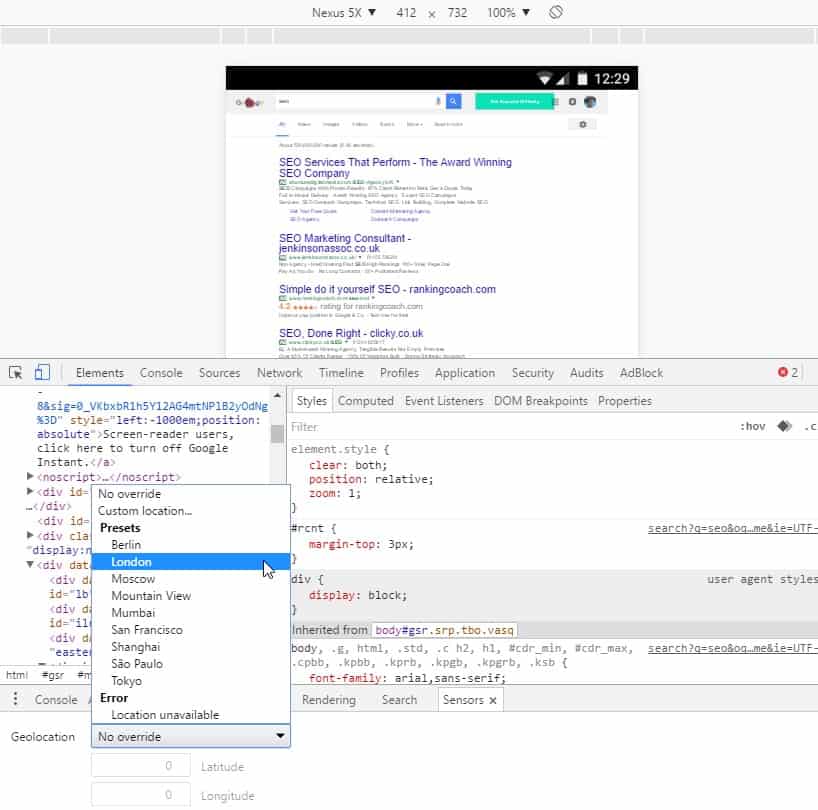
Want to see a Google search result as if you were in a different city? Press F12 within a Google search page to access developer tools, then select the ‘sensors‘ tab in the bottommost menu. If you’re using developer tools for the first time you will probably have to add this menu: click the three-dot icon in the top-right of the developer bar > More tools > Sensors.
Once you’re in the sensor menu, you can select preset locations or enter latitude-longitude values to change your location to a specific point.
How do I emulate how a mobile phone browser sees a website?
It’s vital that your website is mobile friendly, and this method will let you see your site as if on a mobile browser. Press F12 in Chrome within a Google search page to access developer tools. Look for the mobile and tablet icon in the top-second-left of the developer bar and click it.
You can then select a preset mobile device resolution or other useful resolutions. Once you have selected your option press F5 to refresh and reload the page; it won’t appear correctly until you refresh.
You can also throttle the download speed to replicate the effect of downloading via a 3G or 4G network, and choose your user agent to replicate different mobile browsers on different devices (e.g. Chrome 52 on iPhone).
To throttle the network performance, select the ‘network conditions‘ tab in the bottommost menu and choose a throttling option. You can also select the user agent from this tab. If you’re using developer tools for the first time you will probably have to add this bottommost menu: click the three-dot icon in the top-right of the developer bar > More tools > Sensors.
How do I temporarily change colours and fonts on web pages?
Warning: you’ll need some understanding of CSS to properly implement this, but it’s great for previewing changes to site styling. Press F12 or right-click to get the ‘inspect element’ option. When in developer tools, look within the ‘styles‘ tab on the right-side box for a style you wish to change, such as a font, font size, font colour, or element colour. Simply click the value and type in a replacement to change it on the page instantly. You can view the styles of particular elements by clicking them within the left-side elements list.
You can also click the ‘computed‘ tab within the right-side box to more easily see what styles a particular element has inherited. Click the style within the computed tab and it’ll take you straight to the relevant style within the style tab, ready to be changed.
How do I check how quickly my website/page is loading?
Press F12 or right-click to get the ‘inspect element’ option and access developer tools. Navigate to the ‘timeline‘ tab in the main box. Follow the instruction and press F5 to evaluate and record load performance.
You’ll then provided with a recorded timeline of every load operation and the impact it has on overall page load speed.
You can combine this with the emulation of a mobile phone browser or data throttling described above to show the timeline of how a mobile device would download your webpage content.