 Want increased traffic? Want improved click-through on your search results in Google and the like? Use microdata, microformats and Schema!
Want increased traffic? Want improved click-through on your search results in Google and the like? Use microdata, microformats and Schema!
Ah, I mentioned Google, now you’re interested…
Disclaimer: This is a bit of a techie post, and it includes discussion of code implementation. Even if you don’t understand the code please try to understand the opportunities provided by microdata, start reading the resources and chat to your developer or agency about it.
what is microdata?
Microdata is HTML markup for pages used to better indicate what content is contained therein to sites including the search engines like Google, Bing, Yahoo (urgh) and, from November 2011, Yandex.
For a few years microdata usage has been a bit haphazard and all over the place. There are a load of competing ‘language’ formats, and you’ll also hear them use as generic terms to describe the process of marking up the data. I’m using microdata as my generic term in this post.
Update: I’ve been informed the correct generic ‘group term’ for the three different syntaxes described below is ‘HTML data’.
The main three HTML data types
And how to identify them:
- microdata for HTML5
<span itemprop=”CATEGORY”>
. - RDFA
<span property=”v:CATEGORY”>
. - microformats
<div class=”hCATEGORY”>
They’ve all got slightly different markup and standards. Yay!
Recently Google and Bing decided to stick their nose into things and at least recommend a standard ‘vocabulary’ using Schema.org and where Google goes everybody else follows. Using a common vocabulary means that at least we’ll all be marking up the same properties like ‘people’, ‘organization’ [sic] and ‘place’, however Schema (originally) only supported the ‘microdata’ markup method.
<div itemscope itemtype=“http://schema.org/CATEGORY“>
language vocabulary
(credit to SEOmoz for helping to clarify this)
While it’s good they’ve gone with a nice HTML5 method it’s only proper that they’re expanding out to RDFa standard to increase the accepted markup types; in the meantime alternative markups are still supported by Google so don’t worry too much if you’ve already used them.
But if you’re in any doubt or just starting then follow the Schema.org recommended microdata markup.
schema.org
So, Schema.org. The website is fairly well structured to help you see the different attribute categories and they include marked-up examples to give you a better idea of exactly how the markup is implemented. There’s a huge hierarchy of different ‘things’ you can markup, with ‘thing’ funnily enough being rather near the top.
The most popular ‘things’ include:
- creative works (e.g. written content, book, movie, recipe)
- event
- organization
- person
- place
- product
- review/ rating
The schema creator from the guys at RavenTools makes the application of Schema even easier – simply type in the details and it’ll wrap the HTML elements for you.
Google and rich snippets
How does making your data accessible to search engines help you out? How do they use microdata?
Well Google has a little something they call rich snippets – these are the extra bits of information about a page that they display in search results.
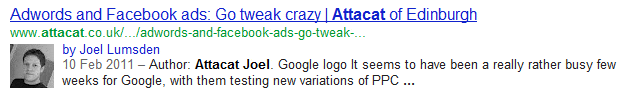
example 1: authors/publishers
You’ll hopefully have noticed that Google have making big inroads into social search with Google Plus my World. In a nutshell, social search makes people and authors and the connections between people more important. As such you’ll want to ensure Google knows who you are and what you’re writing, and for that you’ll need the rel=author markup. In addition to the standard Schema markup you’ll want to add rel=author and rel=me markup, and a bit of rel=publisher…Easy eh?
author
- Link to your author page on the same site using rel=”author” markup:
<a rel=”author” href=”http://www.EXAMPLE.com/profile/AUTHORNAME/”>Author Name</a>
. - Link that author page to your Google (Plus) Profile using rel=”me” markup:
.
<a rel=”me” href=”https://plus.google.com/YOURPROFILENUMBER/”></a>
. - Link your Google Profile back to your author page on the website by adding a website link within your profile information. When you add this link to your profile, be sure to check the “This page is specifically about me” checkbox. This creates a rel=”me” link to that author page.
If you don’t have a profile page on the website that features your work then rel=”author” directly to your Google profile, and add the domain of the site you’re writing for to your Google profile links.

Google plus pages
If you’ve created a Google Plus page for your business you’ll want to link that as well, as you’re verifying the profile is official and make it more likely to be included in Google activities in the future. It’s actually done through applying a Google Plus button/badge which contains rel=”publisher” markup.
This rel=”publisher markup should only be put on the homepage of your (multi-author) site.
If you don’t want to add the badge the the code is:
<a rel=”publisher” href=”https://plus.google.com/YOURPAGENUMBER”>
Then add your website link to your Google+ page:
- Go to your profile by clicking the profile icon at the top of the page.
- Click Edit Profile.
- On the ‘About’ tab, click Links.
- Click Add custom link.
- Enter a title for the link and a URL.
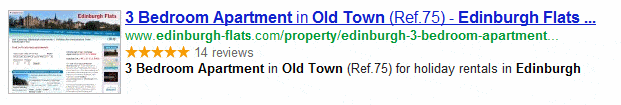
example 2: reviews

See the little stars? That’s drawing through the reviews on the edinburgh-flats.com page into the search results. Getting positive reinforcement of your offering through reviews has always been our recommended Internet marketing strategy, and rich snippets mean you’ll be seeing the benefits from the first step – the search results. If you see two competing sites from a search result and one includes a great star rating which are you going to choose?
TIP: star ratings
Although the standard markup is for five star reviews your site might work on a different scale, such as ‘out of ten’. Check out these tips for ratings implementations.
TIP: reviews vs votes
There’s a difference between reviews and votes: votes are ratings while reviews need accompanying text (“Best article on microdata EVER” or some such). You’ll also need to markup reviews differently if you’ve aggregate reviews/votes or just one.
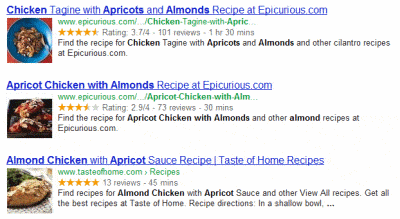
example 3: recipes

I’m a big fan of Moroccan chicken with almonds and apricots. Seriously, try it, it’s quick and incredibly tasty. But the point being that if I’m searching for a recipe and Google returns loads of options then I need something to help me differentiate between the options, and rich snippets help me do that. Be it by the rating, the preparation/cooking time or the whichever photo I think looks most appealing, the extra data helps me make a choice and if you include this data you are more likely to be clicked.
Heck, there’s even a dedicated Google recipe search. Want in?
so why use microdata?
And now we come to the crux of the issue – why bother?
- Easier for search engines
The mention of Google earlier should have piqued your interest; if Google decides to include something in its search results then you should really be paying attention. Search engines are getting fairly good at understanding the content of web pages but they always like a helping hand, and you’ll only ever put yourself in a better position by making such information easy to access, ‘read’ and display to searchers.
. - Be more relevant, get clicked more
Provide more information to the search engines and they’re likely to show it to searchers, making your site a more attractive proposition. Some initial studies have suggested there’s a significant click-through rate uplift on pages with microdata (review) markup.
. - Easier for other applications
Hey, search engines aren’t the only ones that could make use of your data and help promote you. Apps are where-it’s-at in mobile marketing, and you’ll only gain from making your company, products and/or content accessible to them.
. - Improves the web experience
Microdata helps to organise information on the web and makes it more easily accessible for everyone: a more usable and accessible Internet is a better Internet. Plus Schema and microdata is HTML5 compliant, so by taking part you’re helping to move everybody onto a more flexible and easier to develop t’interweb. It’ll give you a warm and fuzzy feeling inside.
implementation
- Use the rich snippets testing tool to check you’ve implemented correctly and see how Google might show your data, if it feels like it. If you’re having any unexpected issues this great Knol article will tell you why you’re getting an error
. - You don’t need to think of these microdata elements as things that need to be added to your page. You can simply add the tags to your existing data, and they can be included within each other – for example if your recipe summary says that it feeds four people, include the “yield” span class within your “summary” span class:
<p class=”summary”>
Super tasty recipe that
<span class=”yield”>
serves four</span>
</p>
- If you’re an e-commerce site you simply have to be using microdata markup or you’re missing a trick.
TIP: price ranges
Although not officially supported, rich snippets allow the pricerange attribute if you need to display a bigger selection of prices.
.
- Continue to use Google Product feeds and Places as normal – microdata doesn’t supercede them, but marking up your data will only help your presence in natural listings.
. - Be careful your <div> or CSS classes don’t clash with microdata markup, and don’t use hidden divs.
summary
Use HTML data and microdata. BOOM! But seriously, you want to give your business and products the best chance of being seen and if you ignore microdata you’re not doing that. Don’t allow your competitors to gain an edge.
the useful resources
For more information see also:
- Schema.org
- Google Webmaster Tools microdata help
- Google Webmaster Tools microdata FAQ
- Rich snippets testing tool
- Microformats.org wiki