Pagination is a tricky issue in SEO, and there are many competing ‘recommended solutions’ out there. Google have now helped to clear the somewhat muddy waters with the consideration of “rel=next” and “rel=prev” link tags.
page one, two, or full view?
Pagination causes numerous problems for SEO because it creates content that isn’t particularly unique. If you have a page of products – we’ll call it Page 1 – and through going to the next page – Page 2 – all that changes is the items displayed, then the page title, intro text, meta title, meta description etc. normally stay the same. Hence we face duplicate content.
What’s more, any half decent e-commerce or search functionality will have filters to allow you to narrow or reorder the products; as such the content on Page 1 may not be consistent. It could be sorted by price, or size. Different methods of actually achieving this product filtering means there are different considerations for SEO, however that’s not the main concern of this post.
We also face a problem of prioritising content. Search engines may decide to rank Page 2 ahead of Page 1 because it gained a link somehow, but this of course isn’t ideal. Also search engines seeing Page 1 and Page 2 may think “Page 1 is first, therefore the things on this page are more important”, and this could lead to the products on Page 2 being given less internal link strength.
Is it better to paginate or not paginate (including all products on one page)? Heck, we’ve argued about this in the office a lot, so let’s have a look at Google’s new advice:
introducing rel=”next” and rel=”prev”
rel=”next” and rel=”prev” are actually an existing part of HTML4 and (lovely new) HTML5 standards, and they suggest to Google that there is a relationship between paginated web pages. By including rel=”next” and rel=”prev” markup in the <head> of the pages within a series you’re asking Google to:
- Combine the link strength (and other indexing consideration) from the paginated web addresses into one
- Attribute this link strength to the primary / most relevant page and serve this page in preference to the rest of the series
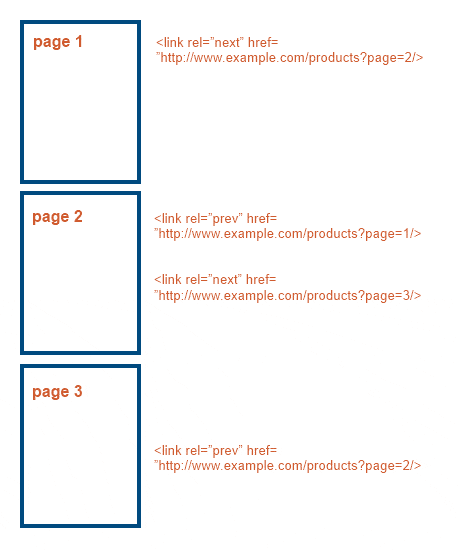
The code on Page 1 will look something like this:
<link rel=”next” href=”http://www.example.com/products?page=2/>
With the code on Page 2 something like this:
<link rel=”prev” href=”http://www.example.com/products?page=1/>
<link rel=”next” href=”http://www.example.com/products?page=3/>
Google recognising this is a hugely useful thing for SEO, as it means that they are recognising what will, in a few years, be a standard across the web, and as such pagination becomes less of a problem. However the wording Google use is quite specific – suggest and indication mean that it’s not a sure-fire thing, and Google will override your suggestion if it feels it knows better or you’ve mucked up the tagging.
Good news if your site is on WordPress; the guys at Yoast have already updated their excellent WordPress SEO plugin to include this functionality, and hopefully it won’t be too long until it is WordPress as standard.
canonical tag
The canonical link tag is regularly suggested as a solution to pagination but it is not recommended and can lead to SEO issues. The canonical tag rel=”canonical” is included within the <head> of a page and basically tells search engines whether there is another version of the page that may contain a lot of the same content and you would prefer them to index in preference to this version. This is commonly used to deal with duplicate content, and suggests to Google that it combines link strength (and other indexing considerations) from the canonicalised versions to the indicated ‘primary’ web address. Again pay attention to the words suggests and prefer – there’s no guarantee they’ll agree with your instructions.
In the issue of pagination the canonical tag is sometimes applied to the non-initial pages (Page 2, Page 3…) to indicate to Google that actually you only want them to index the first page of search results. However this is far from optimal: it means that actual further pages of products aren’t being indexed (fewer indexed pages), we’re potentially losing a lot of useful internal links to products on later pages, and when search engines see that you have different paginated content they’re likely to ignore your instructions in the future! As such it’s definitely not the best option.
The code looks something like this, with the URL you’re suggesting to the ‘primary’:
<link rel=”canonical” href=”http://www.example.com/products” />
‘deoptimised’ pagination
A method for pagination SEO we were inclined to recommend before this announcement was ‘deoptimising’ pagination meta data. This means that Page 1’s meta title and meta description would be well optimised for the products featured, e.g.:
[Product 1] & [Product 2} online | [Products] | Brand
Later pages, like Page 2, would be less keyword optimised and contain pagination information, e.g.:
Page 2 of 5 for [Product 1] & [Product 2] | Brand
This means that all the pages are available for indexing by the search engines, however the first page is likely to be the preferred option to be served within Google search results. You can find a good post summarising pagination and this method on SEOmoz. Certainly before the rel=”prev/next” acceptance this was a preferred pagination approach it’s still a good approach to use in conjunction with the newly recognised tags.
show all
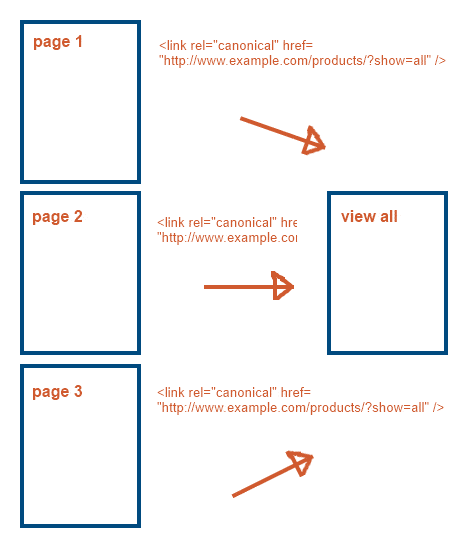
The final, and one of the best, options for pagination is the ‘show all‘ or ‘view all‘ products page. Google has also provided some new advice on using this. The view all page can be used in combination with the canonical tag to effectively remove pagination issues for Google, as you use the canonical to point each paginated web address back to the view all page. Effectively this is suggesting to Google that it should combine all of the indexing attributes of the paginated addresses to one main view all page (instead of Page 1 as with rel=”prev/next”), and just index this one view all page.
It’s a good solution but it has to be done after considering the user experience – do you have 1,000s of products? Will the view all page take ages to load? If so don’t do it, as Google simply won’t agree with your suggestion and may ignore it or push your view all page down the search results. Eep.
The code will look something like this:
<link rel=”canonical” href=”http://www.example.com/products/?show=all” />
summary
In general I’d suggest:
- Lots of products? Use rel=”prev/next” and also consider deoptimising your later pages.
- Not many products? Use rel=”canonical” to point paginated web addresses to your view all page.
However there’ll no doubt be more ongoing debate around this issue – I’d love to hear your comments on what route you’ll be taking.